Simple Web Page : Step by Step
Today I will tell you, how can you create a simple web page using HTML and CSS, step by step.
so let's begin..
- Make a folder on desktop (for easy access) naming MyFirstWeb.
- Open any text editor like Notepad etc.
- Type simple HTML structure in the text editor as:
<!DOCTYPE html><html><head><title></title></head><body></body></html>
- Now save this file in the MyFirstWeb folder by naming it as : index.html
- You can see the file Icon as of your browser.
- Click this file to open it in the browser.
- Edit the above code as:
<!DOCTYPE html>
<html>
<head>
<title>programmingHTML</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table border="50px black solid">
<!--Row for Programming Languages names --> <--! This is a comment -->
<tr>
<td>
Programming Languagues
</td>
<td>
Python
</td>
<td>
Java
</td>
<td>
C++
</td>
<td>
Java Script
</td>
</tr>
<!--Row for Logo Images-->
<tr>
<td>
Logos
</td>
<td>
<img src="2000px-Python-logo-notext.svg.png" width="50%" height="20%">
</td>
<td>
<img src="58480979cef1014c0b5e4901.png" width="70%" height="20%">
</td>
<td>
<img src="cpp_logo.png" width="50%" height="20%">
</td>
<td>
<img src="download.png" >
</td>
</tr>
</table>
</body>
</html>
- You need to save logo images from the Internet in the same folder i.e. MyFirstWeb
- Then you can write the images names in place of image.png in this: "src = image.png". (with respect to above code).
- The link in the head is for style sheet, for style sheet follow the steps below:
- Open a new file in the editor, name it style.css and save it in the same folder naming: MyFirstWeb.
- Write the following code in the style.css file and save it:
tr{text-align: center;}
- Refresh the web page to see the results.
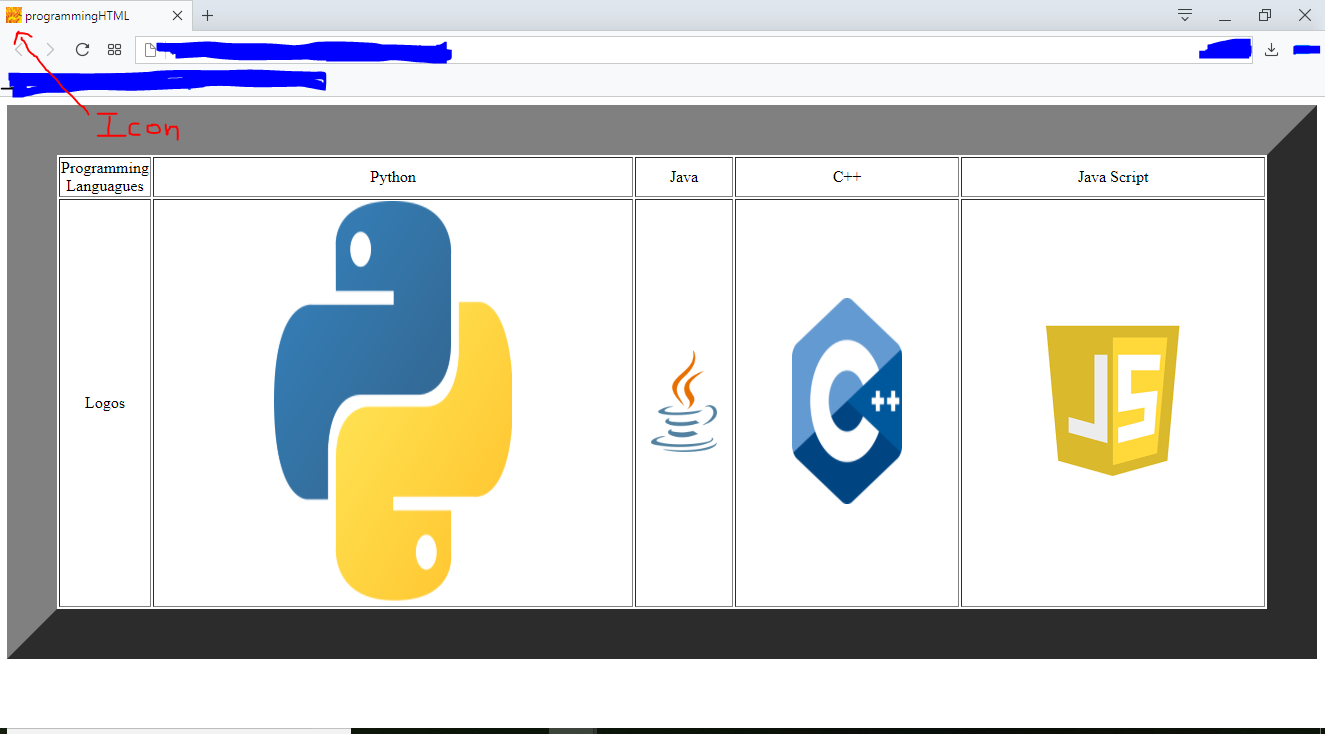
- You will find the result as under.
- You can also change the Icon of your web page by writing this tag in the <head> section as shown below:
<link rel="shortcut icon" href="image.png">
- Now your resultant web page would look like:
- Congratulations! You have created your first web page, keep learning and practicing.
- You can visit W3 School for more help.













Comments
Post a Comment